Common functionality
This topic describes the common functionality available in the Team Management module.
Common UI elements
The following UI elements are available in the Members, Demand, and Utilization tabs.
| UI Element | Description |
|---|---|

|
Search for a specific resource or position. |

|
Use the time period to only display the data of a specific time period. To change the time period:
|

|
Specify how time is divided. To change the period type: Click the slider and select the preferred period type: year, quarter, month, or week. |

|
Use the Choose columns button to select the columns you want to display. Drag the columns to change their position. |

|
Time period column width Click the Column width button, and drag the slider to adjust the width of the time period columns. |

|
In the Demand and Utilization tabs: group the data displayed in the tabs. To group:
Which fields can I group by?
|

|
Filter the data you want displayed in the tabs. To filter:
|

|
Team coloring Available in the Org Chart view of the Members tab, and in the Demand and Utilization tabs. The team coloring indicates the fulfillment of the demand, and the utilization of resource or team capacity. You can customize the coloring to align with your situation. For details, see Customize team coloring. |

|
Specify how effort is measured. Click the down arrow to select the effort type: Hours, Person Days, or FTE (full time equivalents).
|
How display settings are saved
Your display settings for the Members, Demand, and Utilization tabs are saved in the browsers.
For example, if you set the display settings in a team's Members tab, and then open another team's Members tab using the same browser, that team's Members tab applies the same display settings as they are in the last team you left.
The following display settings are saved:
-
Period type
-
Selected columns
-
Time period column width
-
Grouping
-
Whether the filter pane is displayed or not
-
Effort type
-
Sort order
-
(In the Members tab only) View
Customize team coloring
When viewing team heatmap, demand, and utilization, the coloring of the Utilization, Percentage Fulfilled, and Overload Ratio immediately draws your attention to problems. By default, the coloring is globally set by your PPM administrator. You can customize the coloring to align with your situation.
The custom coloring only works for you. When another user views the same team heatmap, demand, and utilization, the coloring is displayed as globally set (if the user has not set personal team colors yet), or as personally set (if the user has already customized team colors).
To customize the team coloring:
-
Click the Color settings
 button in the upper-right corner of the Heatmap, Demand, or Utilization tab.
button in the upper-right corner of the Heatmap, Demand, or Utilization tab.It opens the Edit My Profile > Team Settings page that shows the read-only global heatmap coloring settings.
- Select the Use your personal team colors option to set your own preferences.
-
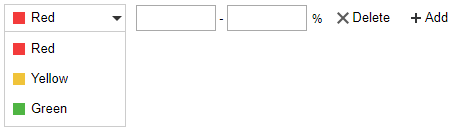
To add team coloring for utilization data, click Add in the Utilization Color section.
To add team coloring for percentage fulfilled data, click Add in the Percentage Fulfilled Color section.
To add team coloring for overload ratio, click Add in the Overload Ratio Color section.
Configure what color a certain set of utilization data should be displayed in.

Rules:
- If you leave the left field of a data scale empty, it is treated as negative infinity. If you leave the right field empty, it is treated as positive infinity.
-
If a value falls into multiple data scales at the same time, the rule represented by the data scale higher in the list prevails.
- Click Save. Your personal coloring settings take effect immediately.