Configure table component
This section provides details on how to configure table component.
Table component use example
Table component can be used to store multiple records in a single field on a request. You can configure table component to include multiple columns of varied data types. You can also configure rules for populating elements within the table and enabling functionality for capturing column totals.
For example, XYZ Corporation creates a request type for collecting quotes and parts for hardware. Each request of this request type collects the following information:
-
Products
-
Quantity
-
Price
-
Total
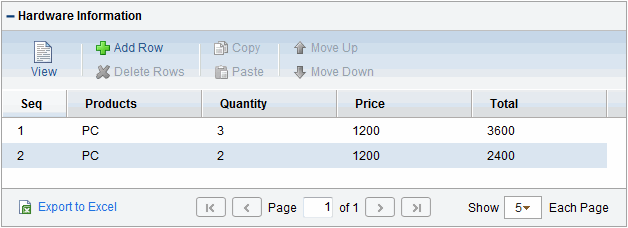
To collect the information, XYZ creates a table component field labeled Hardware Information.
When a user logs a request for new hardware, the request displays the Hardware Information field. After the user selects a product in the Hardware Information field, the Price and Total columns are automatically populated. When the request is submitted, it contains all the information required to order the hardware.

Configure table component
You can add table component field type to request types only. The table component field type is supported on the following pages: the Create New Request page, the Request Details page, and the request look-ahead page.
To create a table component field for a request type:
-
Create a new or open an existing validation, see Configure validations.
-
From the Component Type list, select Table Component.
-
Provide a validation name and description.
-
In the User Instruction field, provide any user instructions to display at the top of the table entry page.
-
To enable users to import table component from Excel, select the Enable Import from Excel check box. For details, see Import data from Excel to the table.
-
On the Table Columns tab, click New to create table columns.
-
In the Field window, define the type of information stored in that column. This may require you to create a validation for the column.
Field
Description
Column Header
Provide a name for the column.
Column Token
Provide the token syntax for the column. For a list of all explicit entity format tokens, see Tokens.
Each column in the table component has an associated token. You can use these tokens in the same manner as other field tokens, such as for commands, notifications, or advanced field defaulting. For detailed information about referencing tokens related to table components, see Use tokens.
Description
Provide a description of the data stored in the column.
Enabled
Choose Yes to enable the column.
Validation
Click the auto-complete button to select an existing validation for the column.
The following validations are supported for the table component:
-
Text field
-
Drop-down list
-
Radio buttons (yes/no)
-
Auto-complete list
-
Text area
-
Date field (short, medium, and long)
-
Web Address (URL)
-
Password field
-
Link
-
Attachment
New
Opens the Validation window to define a new validation for the column.
Component Type
Displays the component type associated with the validation.
Multi-Select Enabled
Whether the options are enabled or not depends on the validation and component type.
Choose Yes to allow users to select multiple values for the column field, or choose No to restrict users to select only one value.
Attributes tab
Click the Attributes tab and configure the following:
- Editable. Choose Yes to allow users to edit the column, or choose No to make the column read-only.
- Display Total. Enabled only when the field's validation is a number. Choose Yes to display the column total at the table bottom, choose No to not display column total. For details on calculating column totals, see Example of calculating column totals.
- Required. Choose Always to make the column field required, or choose Never to make it optional.
Default tab
Click the Default tab and configure the following:
- Default Type. Choose Constant to display a default value for the column, or choose None to not display a default value.
- Visible Value. Enabled only when you select Constant for the Default Type field. Specify the default value for the column.
Storage tab
Click the Storage tab and configure the following:
Max Length. Specify the maximum length of the column.
Parameter Col. Select a parameter for the column.
-
-
To copy an existing column to the table, click Copy From and then select a column.
-
Click OK to add the column information or click Add to add the column and continue to add another one.
-
When you add all the columns, click Save.
Configure rules in table component
You can set up rules for table component to enable advanced defaulting behavior or calculating column totals.
Considerations for configuring rules
- You can use SQL rules and UI rules in table component, in the same way you use them on request level.
- You can configure columns in the table to default to certain values based on an event or value in another column in the table. The following rule events are supported in table component: Apply on creation and Apply on field change.
Configure rules in table components
To configure rules in table components:
-
Follow the instructions in Configure table component .
-
In the Validation workbench, click the Rules tab. You can either create a new rule or copy from an existing one.
-
To create a new rule:
-
Click New.
-
In the Rules Window, complete the following fields:
Field
Description
Rule Name
Provide a name for the rule.
Description
Provide a description of the rule.
Enabled?
Choose Yes to enable the rule.
Rule Event
Select an event for the rule.
Process subsequent rules?
Specify whether subsequent rules are processed after this rule is completed.
Dependencies
Use the New, Edit, and Remove buttons to define column dependencies.
For example:
Column = Price [All Values = Yes]
Column = Quantity [All Values = Yes]
Results
Select the results columns.
For example: Column Header = Total
Logic
Define the logic associated with the rule. Can be SQL Default or UI Rules.
For example, the SQL could be:
SELECT [TE.P.PRICE] * [TE.P.QUANTITY], [TE.P.PRICE] * [TE.P.QUANTITY]FROM sys.dualFor information on how to work with UI Rules, see the Demand Management User Guide.
For detailed examples, see Example of using a table component on an order form.
-
Click OK to add the rule or Add to add the rule and continue adding a new one.
-
-
To copy a rule from an existing one:
-
Click Copy from.
-
In the Validation field, select a validation from which you want to copy the rule and then click OK.
All the rules of the selected validation are loaded in the Copy Rules window.
-
Select the target rule and then click OK.
-
-
Click OK or Save.
 See also:
See also: